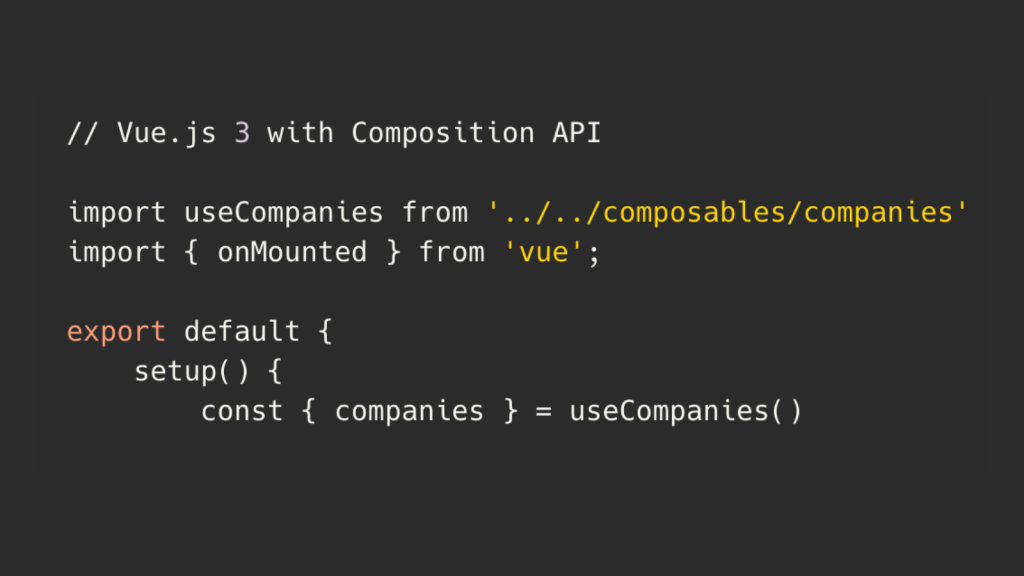
How to import different component dynamicly by different id of the router's params when i use vue-server-render - Get Help - Vue Forum

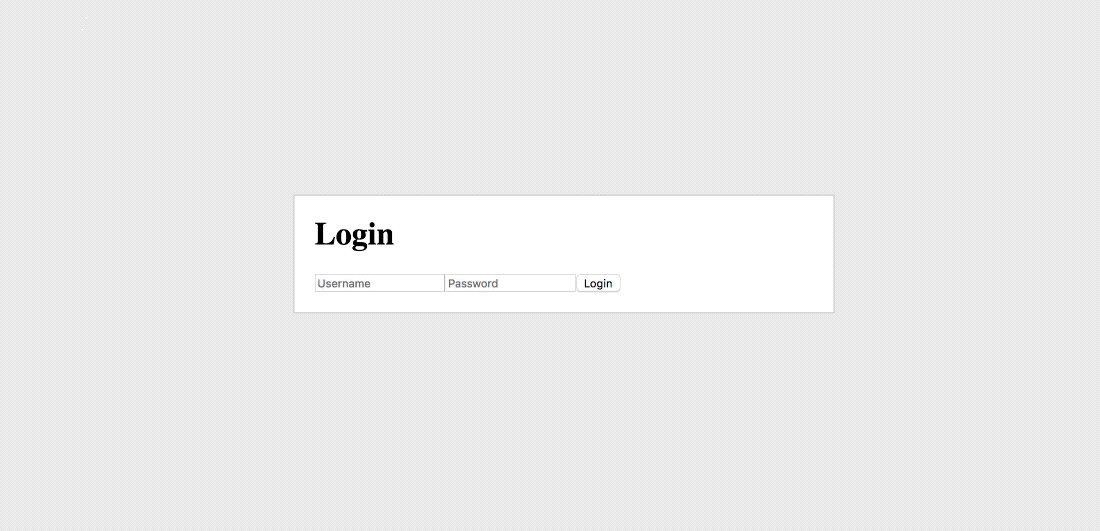
Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming

Vue School - With Vue Router, repeat query variables with the same name to access them together in an array. 💡 #vuejs #vuerouter #vueschool #array | Facebook