Uncaught (in promise) Error: Navigation cancelled from "/login" to "/" with a new navigation. · Issue #3731 · vuejs/vue-router · GitHub

in windows browser(chrome,ie,edge,firefox), refresh page, then router leave and route to / · Issue #2482 · vuejs/vue-router · GitHub
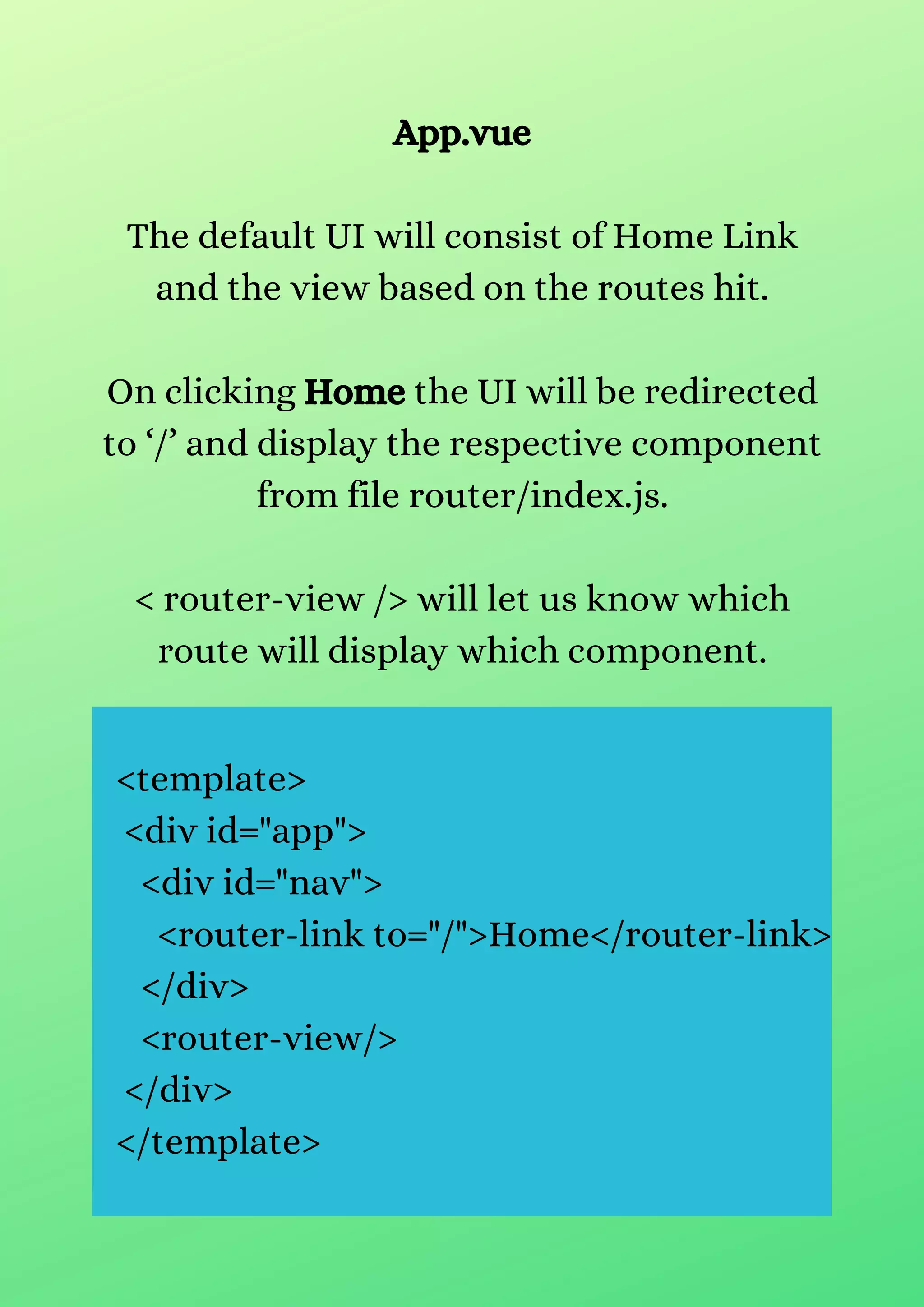
![How to setup a Vue JS project without CLI [Best way to learn Vue environment][Including SFC's & Vue Router v4] - Frontend Guruji How to setup a Vue JS project without CLI [Best way to learn Vue environment][Including SFC's & Vue Router v4] - Frontend Guruji](https://frontendguruji.com/blog/wp-content/uploads/2022/01/vue-setup-hz.jpg)