Keyboard pushes Navigation Bar off the screen · Issue #454 · aksonov/react- native-router-flux · GitHub

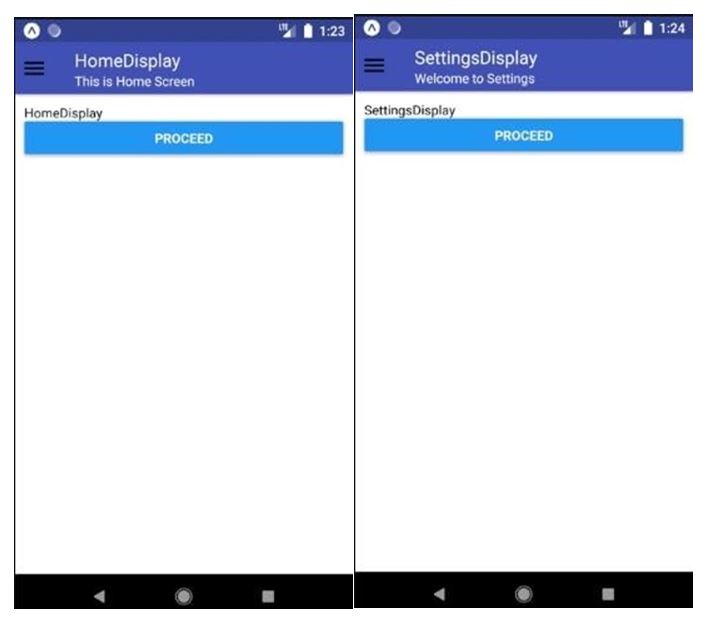
android - Show a component in all screens with React-Native-Router-Flux - React Native - Stack Overflow

responsive design - Displaying 2 screens side by side when horizontal with react-native-router-flux (RNRF) - Stack Overflow
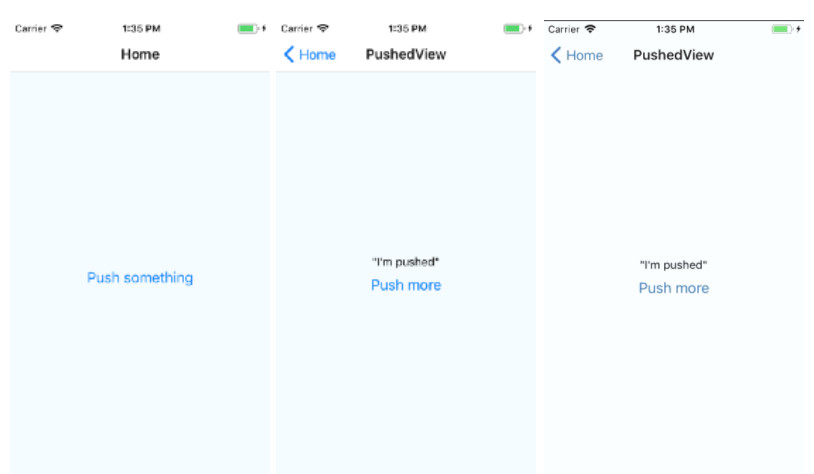
Regression] Jump to the same route pushes new screen (should be ignored) · Issue #2152 · aksonov/react-native-router-flux · GitHub
Performance issue, taking 4-5 second to pop/push screen · Issue #2360 · aksonov/react-native-router-flux · GitHub







.jpg)