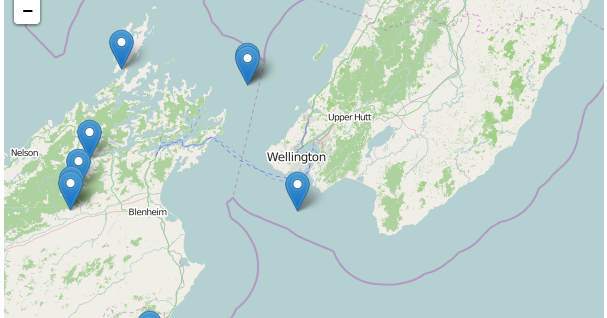
reactjs - React leaflet How to have all markers with a specific icons but the one active with a different icon - Stack Overflow

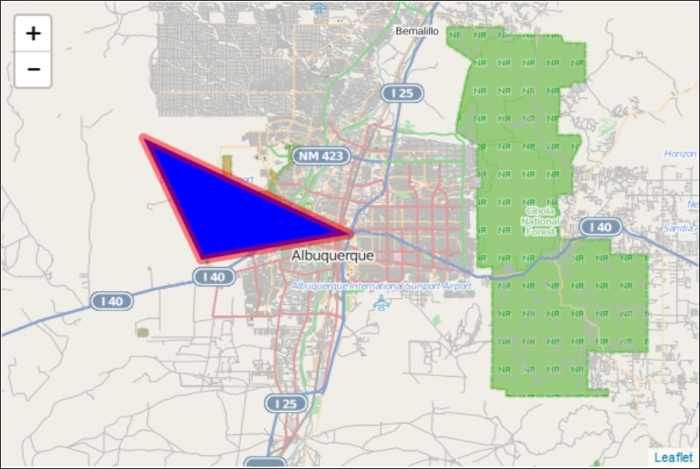
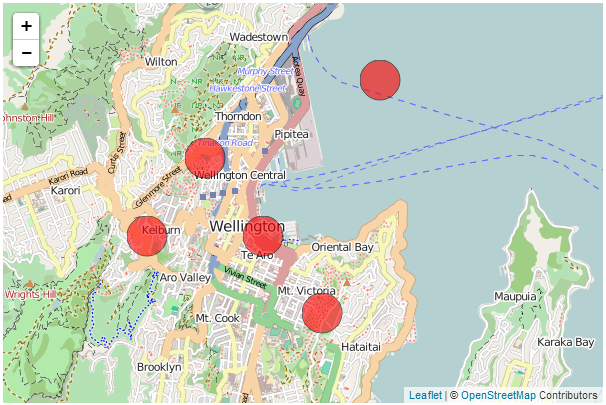
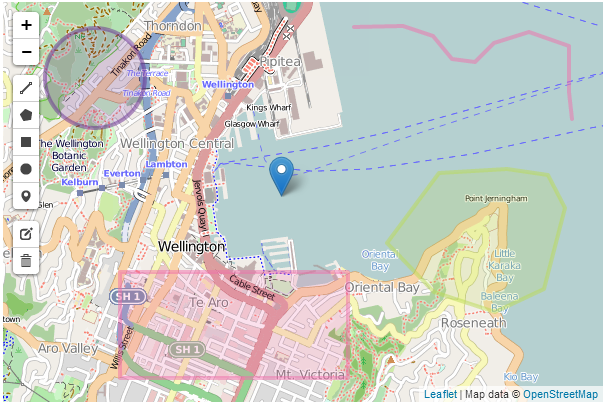
geojson - How to change Leaflet marker color on mouseover? - Geographic Information Systems Stack Exchange

leaflet.markercluster - Leaflet Trigger Event on Clustered Marker by external element - Stack Overflow

geojson - How to change Leaflet marker color on mouseover? - Geographic Information Systems Stack Exchange
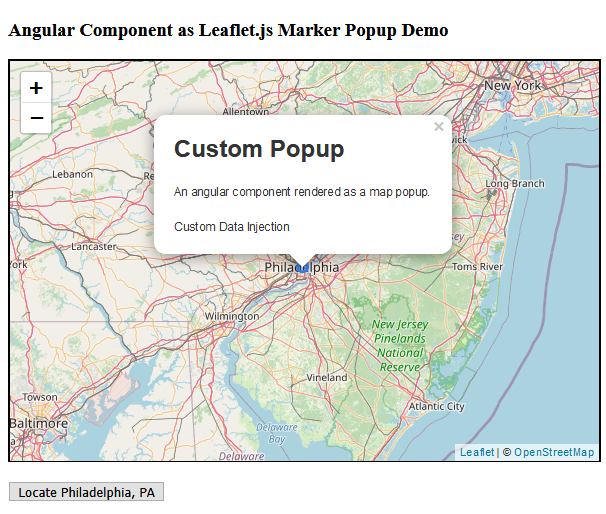
Implementing a dynamic JSX element within a marker, using react-leaflet · Issue #52 · yuzhva/react-leaflet-markercluster · GitHub

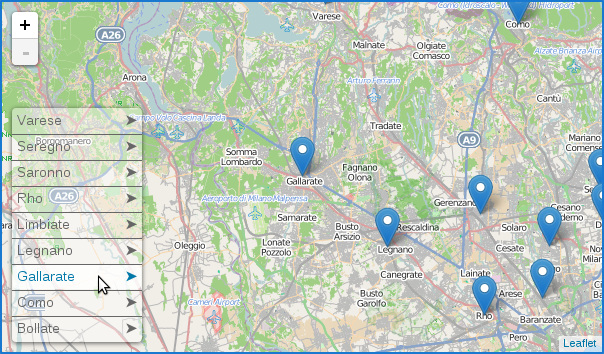
GitHub - stefanocudini/leaflet-list-markers: A Leaflet Control for listing visible markers/features in a interactive box