
Understanding the Difference Between Named and Default Exports in React | by Jesse Langford | Better Programming
ERROR - export 'default' (imported as 'core') was not found in '@angular/core · Issue #1383 · ng-packagr/ng-packagr · GitHub

javascript - Attempted import error: './components' does not contain a default export (imported as 'App') - Stack Overflow

reactjs - Error: ./src/App.js Attempted import error: 'Switch' is not exported from 'react-router-dom' - Stack Overflow

reactjs - Error: ./src/App.js Attempted import error: 'Switch' is not exported from 'react-router-dom' - Stack Overflow

Error: Should not import the named export... in editor-core - Atlassian Developer Tools - The Atlassian Developer Community

export 'default' (imported as) was not found in (possible exports) default error React FIXED - YouTube

vue router - Uncaught SyntaxError: The requested module '/node_modules/.vite/vue.js?v=535663ae' does not provide an export named ' default' - Stack Overflow

export 'default' imported as was not found in components possible exports default error fixed react - YouTube





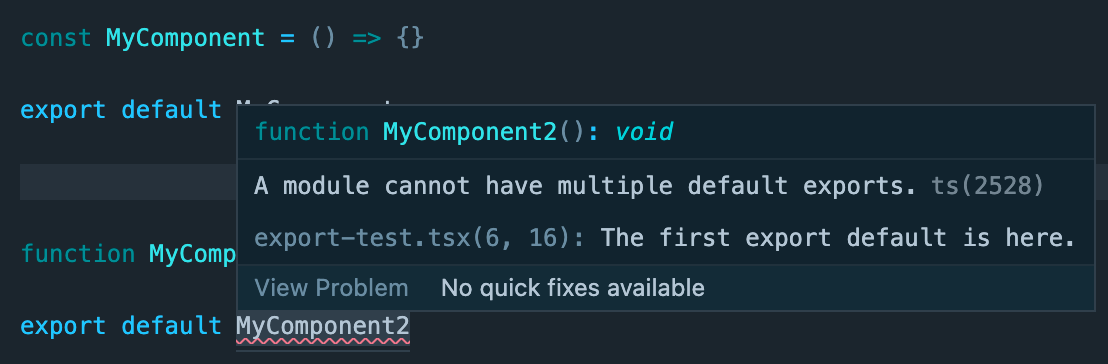
![A module cannot have multiple default exports Error [Fixed] | bobbyhadz A module cannot have multiple default exports Error [Fixed] | bobbyhadz](https://bobbyhadz.com/images/blog/typescript-a-module-cannot-have-multiple-default-exports/banner.webp)